Creating a Hugo Theme - Part 6: Advanced Single View

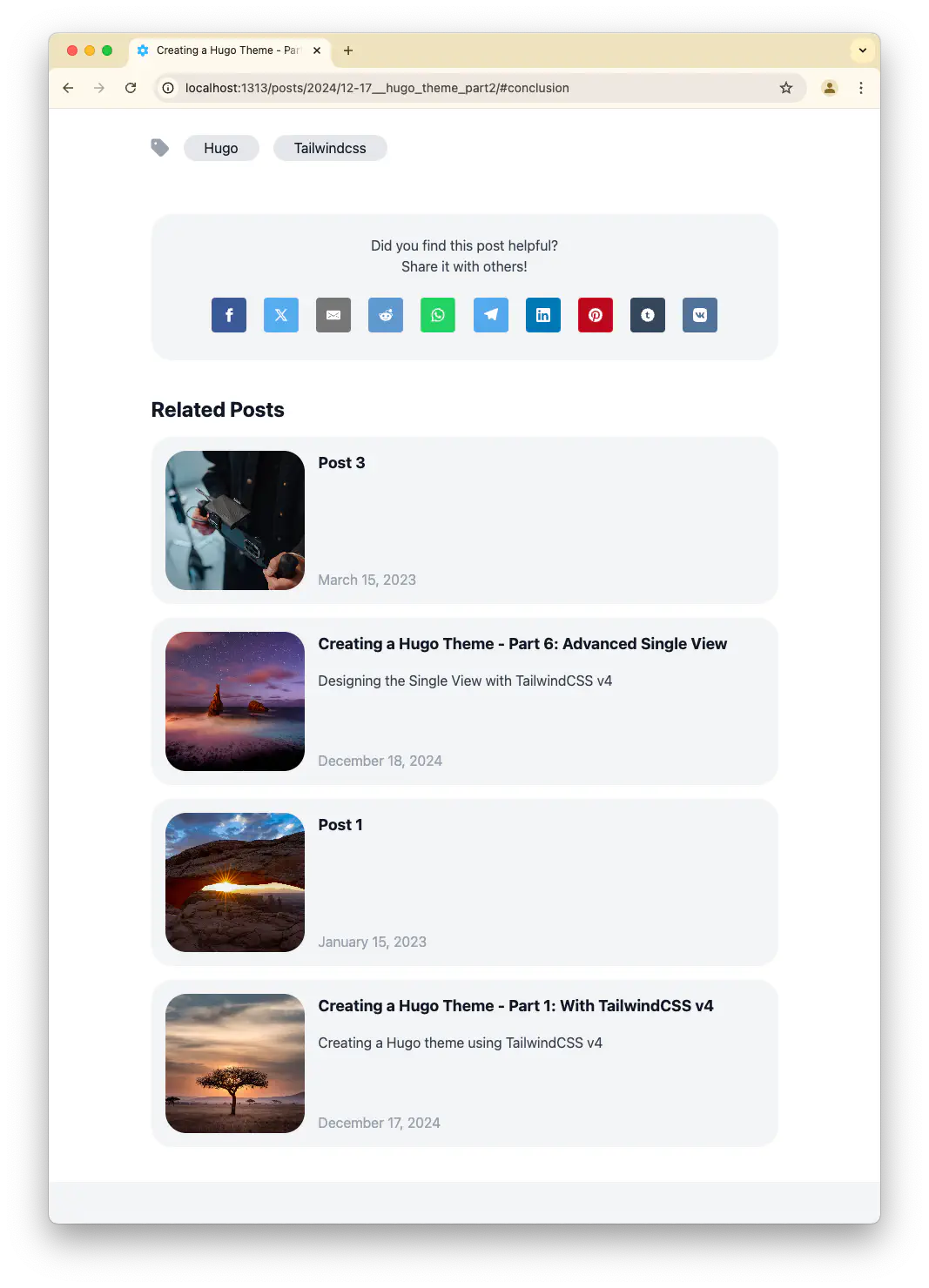
This time, I decided to make some changes to the single view layout. Initially, I wanted to display related links on the right side, but I changed my mind. Instead, I moved the related posts section to the bottom of each post.
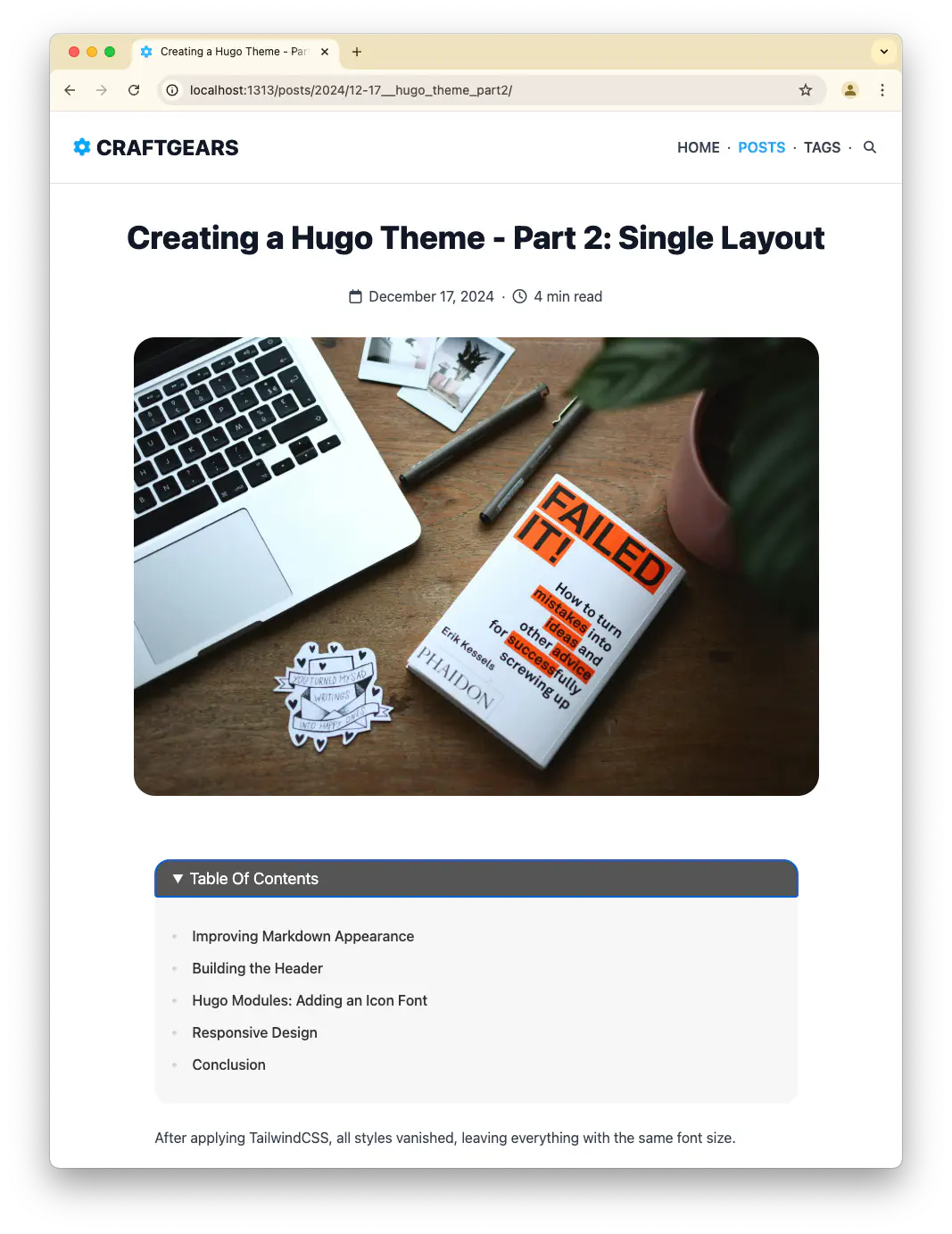
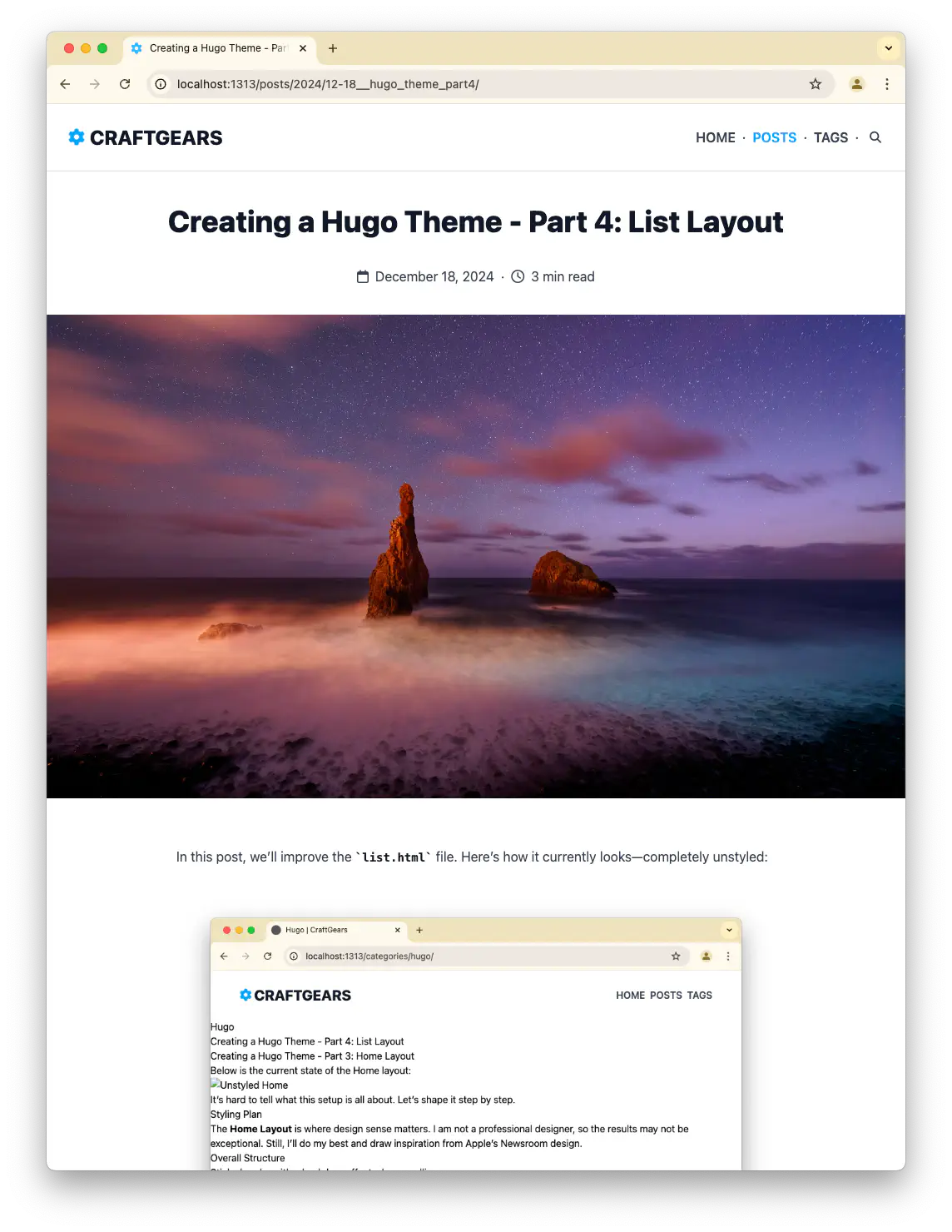
Additionally, I’ve implemented two options for displaying the cover image at the top: wide and inline.
Let’s take a look at the updated design in the screenshots below.



Hugo Modules #
I also integrated the Hugo Modules provided by Gethugothemes. I added everything I found useful to enhance the site’s functionality.
Below is the module.toml file configuration I used.
[hugoVersion]
extended = true
min = "0.128.0"
[[imports]]
path = "github.com/gethugothemes/hugo-modules/icons/font-awesome"
[[imports]]
path = "github.com/gethugothemes/hugo-modules/components/social-share"
[[imports]]
path = "github.com/gethugothemes/hugo-modules/search"
[[imports]]
path = "github.com/gethugothemes/hugo-modules/gallery-slider"
[[imports]]
path = "github.com/gethugothemes/hugo-modules/images"
[[imports]]
path = "github.com/gethugothemes/hugo-modules/components/preloader"
[[imports]]
path = "github.com/gethugothemes/hugo-modules/gzip-caching"
[[imports]]
path = "github.com/gethugothemes/hugo-modules/modal"
[[imports]]
path = "github.com/gethugothemes/hugo-modules/seo-tools/basic-seo"
[[imports]]
path = "github.com/gethugothemes/hugo-modules/adsense"
[[imports]]
path = "github.com/gethugothemes/hugo-modules/seo-tools/site-verifications"
[[imports]]
path = "github.com/gethugothemes/hugo-modules/videos"
[[imports]]
path = "github.com/gethugothemes/hugo-modules/table-of-contents"
[[imports]]
path = "github.com/gethugothemes/hugo-modules/tab"
[[imports]]
path = "github.com/gethugothemes/hugo-modules/shortcodes/notice"
[[imports]]
path = "github.com/gethugothemes/hugo-modules/accordion"
This also led to significant changes in the params.toml file.
################################################################################
# Hudo Modules
# Accordion
[[plugins.js]]
link = "js/accordion.js"
# Tab
[[plugins.js]]
link = "js/tab.js"
# Video
[[plugins.js]]
link = "plugins/youtube-lite.js"
[[plugins.js]]
link = "plugins/vimeo-lite.js"
# Site Verifications
[site_verification]
google = "" # Your verification code
bing = "" # Your verification code
baidu = "" # Your verification code
facebook = "" # Your verification code
mastodon = "" # Your verification code
# Google Adsense, see https://www.google.com/adsense/
google_adsense = "" # example: ca-pub-XXXXXXXXXX
# Basic SEO: seo meta data for OpenGraph / Twitter Card
[metadata]
keywords = ["Craft", "Gears", "IT", "Tools"]
description = "There is a wealth of information available on CraftGears. Be sure to visit!"
author = "Craft Gears"
image = "images/fallback.jpg" # this image will be used as fallback if a page has no image of its own
# Modal
[[plugins.js]]
link = "js/modal.js"
# Preloader
[preloader]
enable = false
preloader = "" # use jpg, png, svg or gif format.
# Font Awesome
[[plugins.css]]
link = "plugins/font-awesome/v6/brands.css"
[[plugins.css]]
link = "plugins/font-awesome/v6/icons.css"
[[plugins.css]]
link = "plugins/font-awesome/v6/regular.css"
[[plugins.css]]
link = "plugins/font-awesome/v6/solid.css"
# Gallery Slider
[[plugins.css]]
link = "plugins/glightbox/glightbox.css"
lazy = true
[[plugins.css]]
link = "plugins/swiper/swiper-bundle.css"
[[plugins.js]]
link = "plugins/glightbox/glightbox.js"
[[plugins.js]]
link = "js/gallery-slider.js"
lazy = true
[[plugins.js]]
link = "plugins/swiper/swiper-bundle.js"
# Search
[[plugins.js]]
link = "js/search.js"
[search]
enable = true
primary_color = "#ce8460"
include_sections = ["posts"] # if `include_sections` empty, then sections will come from the `mainSections`
# include_all_sections = true # if `include_all_sections` is true, then comment out the `include_sections`
include_list_pages = false
show_image = true
show_description = true
show_tags = true
show_categories = true
# Image
[[plugins.js]]
link = "plugins/lazy-loader.js"
The config.toml file has been updated as well.
[services]
[services.googleAnalytics]
id = 'G-MEASUREMENT_ID'
################################################################################
# Markup
[markup.tableOfContents]
startLevel = 2
endLevel = 3
ordered = false
################################################################################
# Outputs
[outputs]
home = ["html", "rss", "SearchIndex"]
page = ['html']
rss = ['rss']
section = ['html', 'rss']
taxonomy = ['html', 'rss']
term = ['html', 'rss']
################################################################################
# Output Format
[outputFormats]
[outputFormats.SearchIndex]
mediaType = "application/json"
baseName = "searchindex"
isPlainText = true
notAlternative = true
While working on these updates, I encountered numerous trial-and-error moments, particularly with the Search functionality.
Here are the key findings:
- Contrary to the Hugo Modules documentation, you need to add
["html", "rss"]to outputs.home. Without this, theindex.htmlfile will not be generated. - If the search functionality doesn’t work, ensure the JavaScript file is executed at the end of the
<body>tag. (I learned this from Hugoplate—thank you!)
As a result, the baseof.html file has been modified as shown below.
baseof.html
<!DOCTYPE html>
<html lang="{{ site.Language.LanguageCode }}" dir="{{ or site.Language.LanguageDirection `ltr` }}">
<head>
<!-- head -->
{{ partial "head.html" . }}
<!-- style -->
{{ partial "head/style.html" . }}
</head>
<body>
<header class="sticky top-0 z-50 md:flex w-full p-4 md:p-6 bg-white/80 backdrop-blur-md border-b border-dark3-color/30">
{{ partial "header.html" . }}
</header>
<!-- hugo-modules: search -->
{{ partial "search-modal.html" (dict "Context" .) }}
<main>
{{ block "main" . }}{{ end }}
</main>
<footer class="flex items-center justify-center bg-gray-100 w-full">
{{ partial "footer.html" . }}
</footer>
<!-- script -->
{{ partialCached "head/script.html" . }}
</body>
</html>
The original css.html file has been renamed to style.html.
style.html
<!-- DNS preconnect -->
<meta http-equiv="x-dns-prefetch-control" content="on" />
<link rel="preconnect" href="https://use.fontawesome.com" crossorigin />
<link rel="preconnect" href="//cdnjs.cloudflare.com" />
<link rel="preconnect" href="//www.googletagmanager.com" />
<link rel="preconnect" href="//www.google-analytics.com" />
<link rel="dns-prefetch" href="https://use.fontawesome.com" />
<link rel="dns-prefetch" href="//ajax.googleapis.com" />
<link rel="dns-prefetch" href="//cdnjs.cloudflare.com" />
<link rel="dns-prefetch" href="//www.googletagmanager.com" />
<link rel="dns-prefetch" href="//www.google-analytics.com" />
<link rel="dns-prefetch" href="//fonts.googleapis.com" />
<link rel="dns-prefetch" href="//connect.facebook.net" />
<link rel="dns-prefetch" href="//platform.linkedin.com" />
<link rel="dns-prefetch" href="//platform.twitter.com" />
<!-- plugins + stylesheet -->
{{ $styles := slice }}
{{ $stylesLazy := slice }}
{{ range site.Params.plugins.css }}
{{ if findRE "^http" .link }}
<link
crossorigin="anonymous"
media="all"
rel="stylesheet"
href="{{ .link | relURL }}"
{{ .attributes | safeHTMLAttr }} />
{{ else }}
{{ if not .lazy }}
{{ $styles = $styles | append (resources.Get .link) }}
{{ else }}
{{ $stylesLazy = $stylesLazy | append (resources.Get .link) }}
{{ end }}
{{ end }}
{{ end }}
{{/* main style */}}
{{ $styles = $styles | append (resources.Get "scss/main.scss" | toCSS) }}
{{ $styles = $styles | resources.Concat "css/style.css" }}
{{ $stylesLazy = $stylesLazy | resources.Concat "css/style-lazy.css" }}
{{ if hugo.IsProduction }}
{{ $styles = $styles | resources.ExecuteAsTemplate "css/style.css" . | minify | fingerprint | resources.PostProcess }}
{{ $stylesLazy = $stylesLazy | resources.ExecuteAsTemplate "css/style-lazy.css" . | minify | fingerprint | resources.PostProcess }}
{{ else }}
{{ $styles = $styles | resources.ExecuteAsTemplate "css/style.css" . }}
{{ $stylesLazy = $stylesLazy | resources.ExecuteAsTemplate "css/style-lazy.css" . }}
{{ end }}
{{/* styles */}}
<link
href="{{ $styles.RelPermalink }}"
integrity="{{ $styles.Data.Integrity }}"
rel="stylesheet" />
{{/* styles lazy */}}
<link
defer
async
rel="stylesheet"
href="{{ $stylesLazy.RelPermalink }}"
integrity="{{ $stylesLazy.Data.Integrity }}"
media="print"
onload="this.media='all'; this.onload=null;" />
{{/* TailwindCSS */}}
{{ with resources.Get "css/main.css" }}
{{ $opts := dict "minify" true }}
{{ with . | css.TailwindCSS $opts }}
{{ if hugo.IsDevelopment }}
<link rel="stylesheet" href="{{ .RelPermalink }}">
{{ else }}
{{ with . | fingerprint }}
<link
rel="stylesheet"
href="{{ .RelPermalink }}"
integrity="{{ .Data.Integrity }}"
crossorigin="anonymous">
{{ end }}
{{ end }}
{{ end }}
{{ end }}
script.html
<!-- JS Plugins + Main script -->
{{ $scripts := slice }}
{{ $scriptsLazy := slice }}
{{ range site.Params.plugins.js }}
{{ if findRE "^http" .link }}
<script
src="{{ .link | relURL }}"
type="application/javascript"
{{ .attributes | safeHTMLAttr }}></script>
{{ else }}
{{ if not .lazy }}
{{ $scripts = $scripts | append (resources.Get .link) }}
{{ else }}
{{ $scriptsLazy = $scriptsLazy | append (resources.Get .link) }}
{{ end }}
{{ end }}
{{ end }}
<!-- main script -->
{{ $scripts = $scripts | append (resources.Get "js/main.js") }}
{{ $scripts = $scripts | resources.Concat "js/script.js" }}
{{ $scriptsLazy = $scriptsLazy | resources.Concat "js/script-lazy.js" }}
{{ if hugo.IsProduction }}
{{ $scripts = $scripts | minify | fingerprint }}
{{ $scriptsLazy = $scriptsLazy | minify | fingerprint }}
{{ end }}
{{/* scripts */}}
<script
crossorigin="anonymous"
integrity="{{ $scripts.Data.Integrity }}"
src="{{ $scripts.RelPermalink }}"></script>
{{/* scripts lazy */}}
<script
defer
async
crossorigin="anonymous"
integrity="{{ $scriptsLazy.Data.Integrity }}"
src="{{ $scriptsLazy.RelPermalink }}"></script>
To customize the styles of the newly added Hugo Modules, I created two additional files. Following the Hugo Modules guide, these files were added as necessary.
assets/scss/main.scss
@import 'social-share';
@import 'search';
@import 'gallery-slider';
@import 'images';
@import 'preloader';
@import 'modal';
@import 'toc';
@import 'tab';
@import 'notice';
@import 'accordion';
@import "hugo-modules"
assets/scss/hugo-modules.scss
Note that styles were not applied to every module—consider this an example of how to make selective customizations.
// Image
figure {
figcaption {
text-align: center;
font-style: italic;
}
}
// Notice
.notice {
border-radius: var(--radius-2xl);
}
// ToC
.table-of-content {
& summary {
border-radius: var(--radius-2xl);
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
& nav {
border-radius: var(--radius-2xl);
border-top-right-radius: 0;
border-top-left-radius: 0;
}
// open state
&[open] {
& summary {
border-radius: var(--radius-2xl);
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
& nav {
border-radius: var(--radius-2xl);
border-top-right-radius: 0;
border-top-left-radius: 0;
}
}
// closed state
&:not([open]) {
& summary {
border-radius: var(--radius-2xl);
}
& nav {
border-radius: var(--radius-2xl);
}
}
}
I almost forgot the search button! It has been added to menu.html as shown below.
...
<nav class="hidden peer-checked:block absolute top-16 left-0 w-full bg-white sm:bg-transparent shadow-md sm:static sm:shadow-none sm:block">
<ul class="flex text-sm items-center sm:justify-end flex-col gap-y-2 p-4 sm:flex-row sm:gap-x-2 sm:p-0 sm:text-dark2-color uppercase font-semibold">
{{- partial "inline/menu/walk.html" (dict "page" $page "menuEntries" .) }}
<!-- Insert code -->
{{ if site.Params.search.enable }}
<button class="w-6 cursor-pointer" data-target="search-modal">
<i class="fa-solid fa-magnifying-glass"></i>
</button>
{{ end }}
</ul>
</nav>
...
In addition to the above, I integrated various Hugo Modules for features like SEO, Adsense, and Site Verification.
With these enhancements, the blog feels like a well-rounded theme. For detailed guidance, refer to the Hugo Modules documentation.
single.html #
Now, let’s refocus on the single view.
{{ define "main" }}
<div class="md:flex md:flex-col mx-auto gap-4 md:gap-6 py-10">
<article class="prose max-w-none">
<h1 class="text-3xl md:text-4xl text-center px-4 md:px-6">{{ .Title }}</h1>
<div class="flex items-center justify-center gap-x-2">
{{ $dateMachine := .Date | time.Format "2006-01-02T15:04:05-07:00" }}
{{ $dateHuman := .Date | time.Format ":date_long" }}
<i class="fa-regular fa-calendar"></i>
<time datetime="{{ $dateMachine }}">{{ $dateHuman }}</time>
·
<i class="fa-regular fa-clock"></i>
<span>
{{ .ReadingTime }} min read
</span>
</div>
{{- if .Params.image }}
{{ $coverLink := "" }}
{{- if (strings.HasPrefix .Params.image "http") }}
{{ $coverLink = .Params.image }}
{{- else }}
{{- with $coverImage := .Resources.Get .Params.image -}}
{{ $coverImage := $coverImage.Process "resize 1500x" }}
{{ $coverLink = $coverImage.Permalink }}
{{- end }}
{{- end }}
{{ if eq .Params.coverMode "inline" }}
<div class="px-4">
<img class="md:mx-auto md:max-w-3xl bg-red-500 rounded-3xl" src="{{ $coverLink }}" alt="{{.Title}}" />
</div>
{{ else if eq .Params.coverMode "wide" }}
<img class="w-screen mx-auto md:max-w-[1900] aspect-video object-cover" src="{{ $coverLink }}" alt="{{.Title}}" />
{{ end }}
{{- end }}
<div class="prose mx-auto md:max-w-3xl px-4 md:px-6 py-6">
{{ .Content }}
</div>
</article>
<div class="mx-auto md:max-w-3xl p-4 md:p-6 w-full">
{{ partial "terms.html" (dict "taxonomy" "tags" "page" .) }}
</div>
<div class="md:mx-auto md:max-w-3xl p-4 md:px-6 w-full">
<div class="flex flex-col items-center bg-gray-100 rounded-3xl gap-4 text-dark2-color md:mx-auto md:max-w-3xl p-4 md:p-6 w-full">
<span class="text-center">Did you find this post helpful?<br/>Share it with others!</span>
<!-- social share -->
{{ partial "social-share.html" (dict "Context" . ) }}
</div>
</div>
<!-- Related posts -->
{{ $related := (where site.RegularPages "Section" "in" site.Params.mainSections) | intersect (where site.RegularPages ".Title" "!=" .Title) | union (site.RegularPages.Related . ) }}
{{ $related = $related | shuffle | first 4 }}
{{ with $related }}
<div class="md:mx-auto md:max-w-3xl px-4 md:px-6 w-full">
<h2 class="text-2xl font-bold text-dark1-color pb-4">Related Posts</h2>
<div class="flex flex-col gap-4">
{{ range . }}
{{ partial "content/slim-card.html" . }}
{{ end }}
</div>
</div>
{{ end }}
</div>
{{ end }}
Here are four key updates compared to the previous design:
- Reading Time
- Cover Images
- Social Sharing
- Related Posts
Adding Links to Subtitles #
Adding Links to Subtitles
If you look at the post, you’ll notice a # link next to the chapter titles. This is implemented using Hugo’s render functionality.
To enable this, add a render-heading.html file under:
themes/<theme-name>/layouts/_default/_markup/render-heading.html.
<h{{ .Level }} id="{{ .Anchor }}">
{{ .Text }}
{{ if le .Level 2 }}
<a class="text-dark3-color no-underline" href="#{{ .Anchor }}">#</a>
{{ end }}
</h{{ .Level }}>
Conclusion #
Since there were so many detailed changes, I may have missed mentioning a few files. However, this should give you a good overview of the main updates.
This wraps up my post on creating a theme. While working on this site and documenting the process, I realized the order might feel a bit chaotic. In the future, I’ll come back with more structured and polished content. Stay tuned!