Creating a Hugo Theme - Part 3: Home Layout

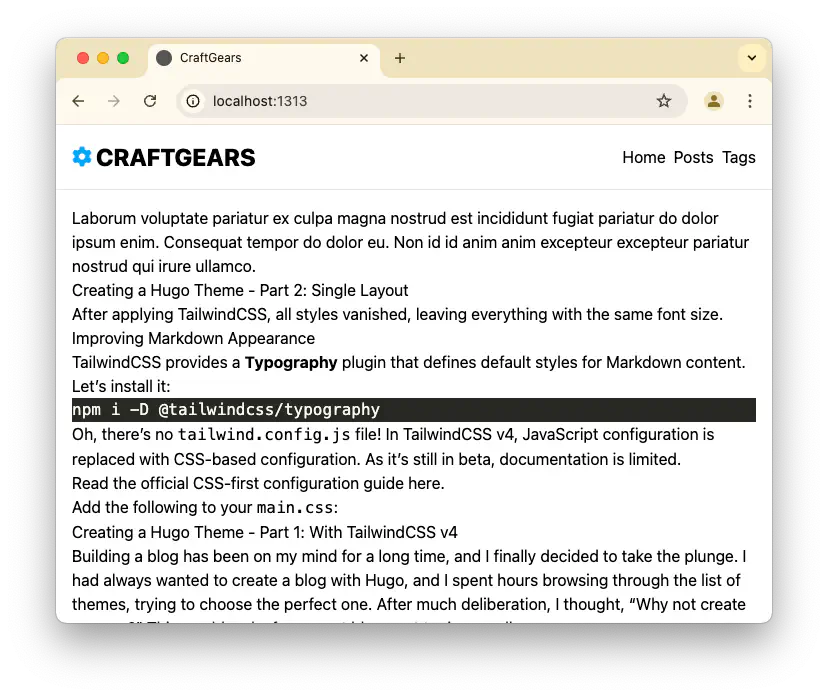
Below is the current state of the Home layout:

It’s hard to tell what this setup is all about. Let’s shape it step by step.
Styling Plan #
The Home Layout is where design sense matters. I am not a professional designer, so the results may not be exceptional. Still, I’ll do my best and draw inspiration from Apple’s Newsroom design.
Overall Structure
- Sticky header with a backdrop effect when scrolling
- Category-based list (3 latest posts per category) - white card style
- Recent posts list (6 latest posts) - black card style
That’s it for simplicity. This setup requires minor modifications to some previously created files.
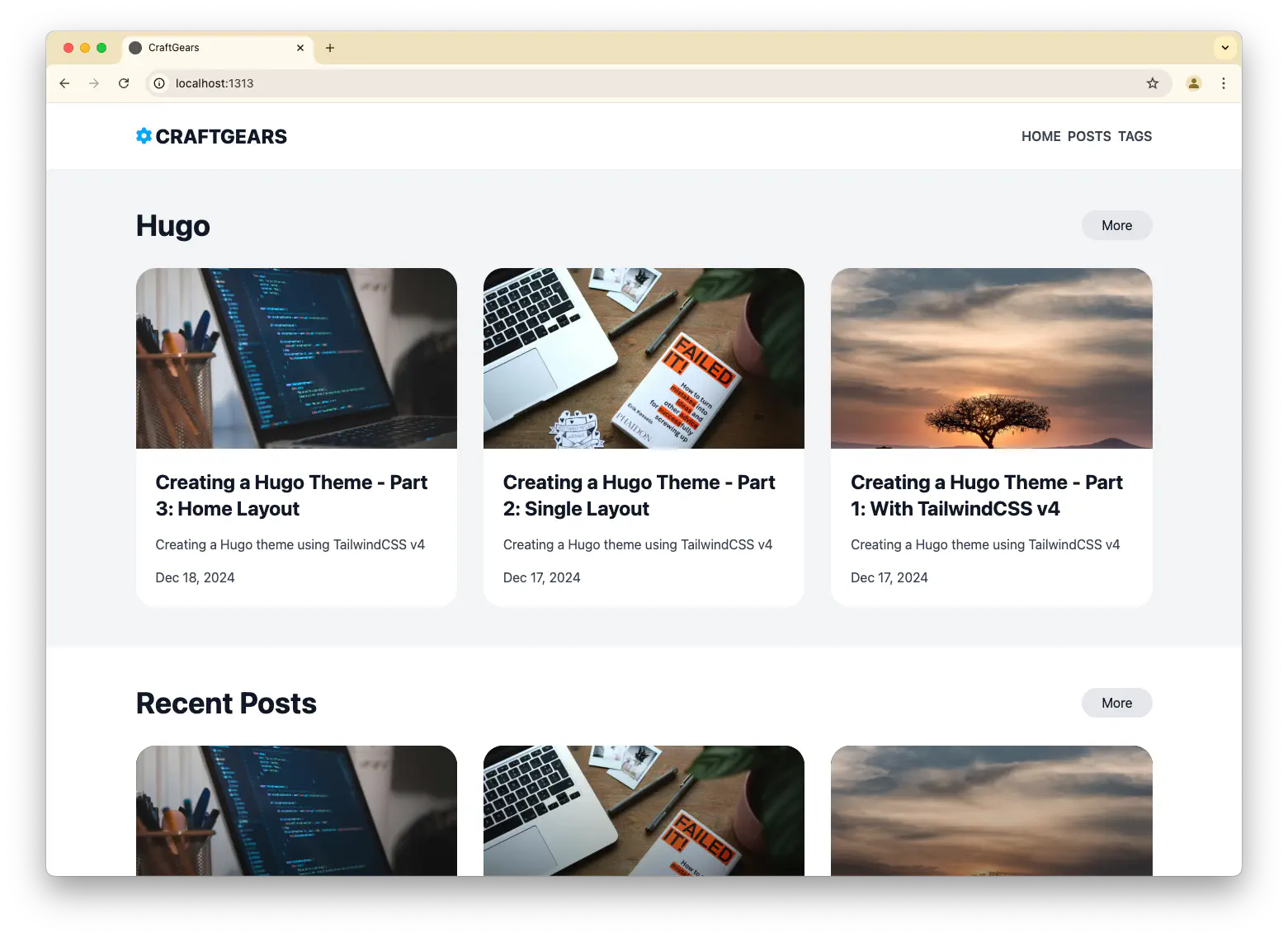
Instead of just explaining, let me show you how it looks after the updates:



Home Layout #
baseof.html
<!DOCTYPE html>
<html lang="{{ site.Language.LanguageCode }}" dir="{{ or site.Language.LanguageDirection `ltr` }}">
<head>
{{ partial "head.html" . }}
</head>
<body>
<header class="sticky top-0 z-50 md:flex w-full p-4 md:p-6 bg-white/80 backdrop-blur-md">
{{ partial "header.html" . }}
</header>
<main>
{{ block "main" . }}{{ end }}
</main>
<footer class="flex items-center justify-center bg-gray-100 w-full h-52">
{{ partial "footer.html" . }}
</footer>
</body>
</html>
In this file, the header and footer sections have additional classes.
The header now supports sticky functionality and has a backdrop background effect,
while the footer received background color and size adjustments.
home.html
{{ define "main" }}
<!-- Hugo Section -->
<div class="bg-gray-100 w-full p-4 md:px-8">
{{ $categories := site.Params.categories }}
{{ range $categories }}
<section class="md:flex md:flex-col md:max-w-7xl mx-auto md:p-6">
<div class="flex items-center mb-4 md:mb-8">
<h2 class="font-bold text-3xl md:text-4xl text-dark1-color mr-auto">{{ . | humanize }}</h2>
<a class="text-dark1-color bg-gray-200 hover:bg-gray-300 rounded-full py-1 md:py-1.5 px-4 md:px-6 duration-300"
href="{{ printf "/categories/%s" . | absURL }}">More</a>
</div>
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-4 md:gap-8">
{{ range where $.Site.RegularPages "Params.categories" "intersect" (slice . ) | first 3 }}
{{- partial "content/white-card" . -}}
{{ end }}
</div>
</section>
{{ end }}
</div>
<!-- Recent Posts -->
<div class="bg-white w-full p-4 md:p-8 md:py-12">
<section class="md:flex md:flex-col md:max-w-7xl mx-auto md:px-6">
<div class="flex items-center mb-4 md:mb-8">
<h2 class="font-bold text-3xl md:text-4xl text-dark1-color mr-auto">Recent Posts</h2>
<a class="text-dark1-color bg-gray-200 hover:bg-gray-300 rounded-full py-1 md:py-1.5 px-4 md:px-6 duration-300"
href="{{ "/posts" | absURL }}">More</a>
</div>
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-4 md:gap-8">
{{ range site.RegularPages | first 6 }}
{{- partial "content/dark-card" . -}}
{{ end }}
</div>
</section>
</div>
{{ end }}
The layout first displays the latest 3 posts for each category, followed by 6 recent posts overall.
Categories can grow dynamically, and their number is defined in the config.toml as follows:
[params]
categories = ["hugo"]
Both sections share a similar structure, and the More button links to the corresponding lists.
Card Components
The card designs are split into white-card.html and dark-card.html.
For post images, the cover value from each post’s Front Matter is used.
white-card.html
<article class="group rounded-3xl duration-300 bg-white">
<a class="flex flex-col h-full" href="{{ .Permalink }}">
<figure class="shrink-0 w-full aspect-video overflow-hidden rounded-3xl rounded-b-none">
{{- if .Params.image }}
{{- if (strings.HasPrefix .Params.image "http") }}
<img
class="object-cover group-hover:scale-105 duration-300"
src="{{ .Params.image }}"
alt="{{ $.Name }}">
{{- else }}
{{- with $coverImage := .Resources.Get .Params.image -}}
{{- $coverImage := $coverImage.Process "resize 700x" -}}
<img
class="object-cover group-hover:scale-105 duration-300"
src="{{ $coverImage.Permalink }}"
alt="{{ $.Name }}">
{{- end }}
{{- end }}
{{- end }}
</figure>
<div class="flex flex-col flex-1 p-6">
<h3 class="mb-4 text-dark1-color text-2xl font-bold">{{ .LinkTitle }}</h3>
<p class="flex-1 mb-4 text-dark2-color text-normal leading-normal line-clamp-2">{{ .Params.description }}</p>
{{ $dateMachine := .Date | time.Format "2006-01-02T15:04:05-07:00" }}
{{ $dateHuman := .Date | time.Format ":date_long" }}
<time class="text-dark3-color" datetime="{{ $dateMachine }}">{{ $dateHuman }}</time>
</div>
</a>
</article>
dark-card.html
<article class="relative group rounded-3xl duration-300 bg-black">
<a class="relative" href="{{ .Permalink }}">
<figure class="w-full aspect-square overflow-hidden rounded-3xl">
{{- if .Params.image }}
{{- if (strings.HasPrefix .Params.image "http") }}
<img
class="object-cover group-hover:scale-105 duration-300"
src="{{ .Params.image }}"
alt="{{ $.Name }}">
{{- else }}
{{- with $coverImage := .Resources.Get .Params.image -}}
{{- $coverImage := $coverImage.Process "resize 700x" -}}
<img
class="object-cover group-hover:scale-105 duration-300"
src="{{ $coverImage.Permalink }}"
alt="{{ $.Name }}">
{{- end }}
{{- end }}
{{- end }}
</figure>
<div class="absolute flex items-end bg-gradient-to-b from-transparent to-black top-0 w-full h-4/5 mb-20"></div>
<div class="absolute flex items-end bg-transparent top-0 w-full h-full mb-20">
<div class="p-6">
<h3 class="mb-4 text-light1-color text-2xl font-bold">{{ .LinkTitle }}</h3>
<p class="mb-4 text-light2-color text-normal leading-normal line-clamp-2">{{ .Params.description }}</p>
{{ $dateMachine := .Date | time.Format "2006-01-02T15:04:05-07:00" }}
{{ $dateHuman := .Date | time.Format ":date_long" }}
<time class="text-light3-color" datetime="{{ $dateMachine }}">{{ $dateHuman }}</time>
</div>
</div>
</a>
</article>
While similar, dark-card uses a black gradient background with lighter text for contrast.
Adjusting Single Post View
However, modifying baseof.html caused the content layout of individual posts to stretch too wide. I will fix this issue.
{{ define "main" }}
<div class="md:flex md:flex-col md:max-w-7xl mx-auto md:p-6">
<div class="grid grid-cols-1 lg:grid-cols-3 gap-6">
<div class="col-span-2">
<article class="prose max-w-none">
<h1>{{ .Title }}</h1>
{{ $dateMachine := .Date | time.Format "2006-01-02T15:04:05-07:00" }} {{
$dateHuman := .Date | time.Format ":date_long" }}
<time datetime="{{ $dateMachine }}">{{ $dateHuman }}</time>
{{ .Content }}
</article>
{{ partial "terms.html" (dict "taxonomy" "tags" "page" .) }}
</div>
<div class="bg-gray-100 w-full h-full">
aside area
</div>
</div>
</div>
{{ end }}
TailwindCSS v4 Variables #
As you might have noticed from the code above, I used several color variables. The syntax feels unfamiliar compared to traditional JavaScript files, but here’s how I adjusted it.
@import "tailwindcss";
@plugin "@tailwindcss/typography";
@theme {
--color-dark1-color: var(--color-gray-900);
--color-dark2-color: var(--color-gray-700);
--color-dark3-color: var(--color-gray-500);
--color-light1-color: var(--color-gray-100);
--color-light2-color: var(--color-gray-300);
--color-light3-color: var(--color-gray-500);
--color-primary: var(--color-sky-500);
}
Dark shades (dark1~3) are used on light backgrounds, while light shades (light1~3) complement dark backgrounds.
Conclusion #
The home layout serves as the face of the blog, often changing frequently. Using this approach, you can create your unique layout and refine it to perfection.
In the next part, we’ll dive into updating the list sections.